20 Rekomendasi Template Website dengan Kombinasi Warna yang Menarik
Salah satu cara agar memikat banyak pengunjung datang ke halaman website adalah dengan menggunakan tampilan website yang berkualitas baik. Tampilan website yang berkualitas dapat ditentukan dari Interface dan juga pengalaman baik pengunjung saat sedang berkunjung ke halaman sebuah website.
Oleh sebab itu, pemilihan tema merupakan salah satu kunci dalam membuat website agar website memiliki Interface yang bagus dan juga memberikan kesan pengalaman/experience yang nyaman untuk pengunjung. Salah satu faktor utama paling penting dalam menentukan Tema Website adalah pada komposisi warna yang akan digunakan untuk membangun sebuah Desain Website.
Pasalnya, untuk menentukan warna dari sebuah Desain Web kita harus memikirkannya dari berbagai aspek. Mulai dari penyesuaian dengan warna brand, penyesuaian warna dengan karakter produk, dan masih banyak aspek lagi lainnya.
Namun hal utama yang paling penting adalah bagaimana mengatur komposisi warna didalam website agar kelihatan Matching dan Balance. Sehingga semua komponen didalam website dapat ditampilkan dengan baik.
Tapi tenang saja, karena didalam artikel ini dibahas beberapa rekomendasi website dengan kombinasi warna yang menarik dan elegan. Jadi, kamu bisa sangat terbantu dalam menentukan komposisi pilihan warna untuk membangun websitemu.
Baca Juga: 6 Cara Agar Website User Friendly dan Banyak Disukai Pengunjung
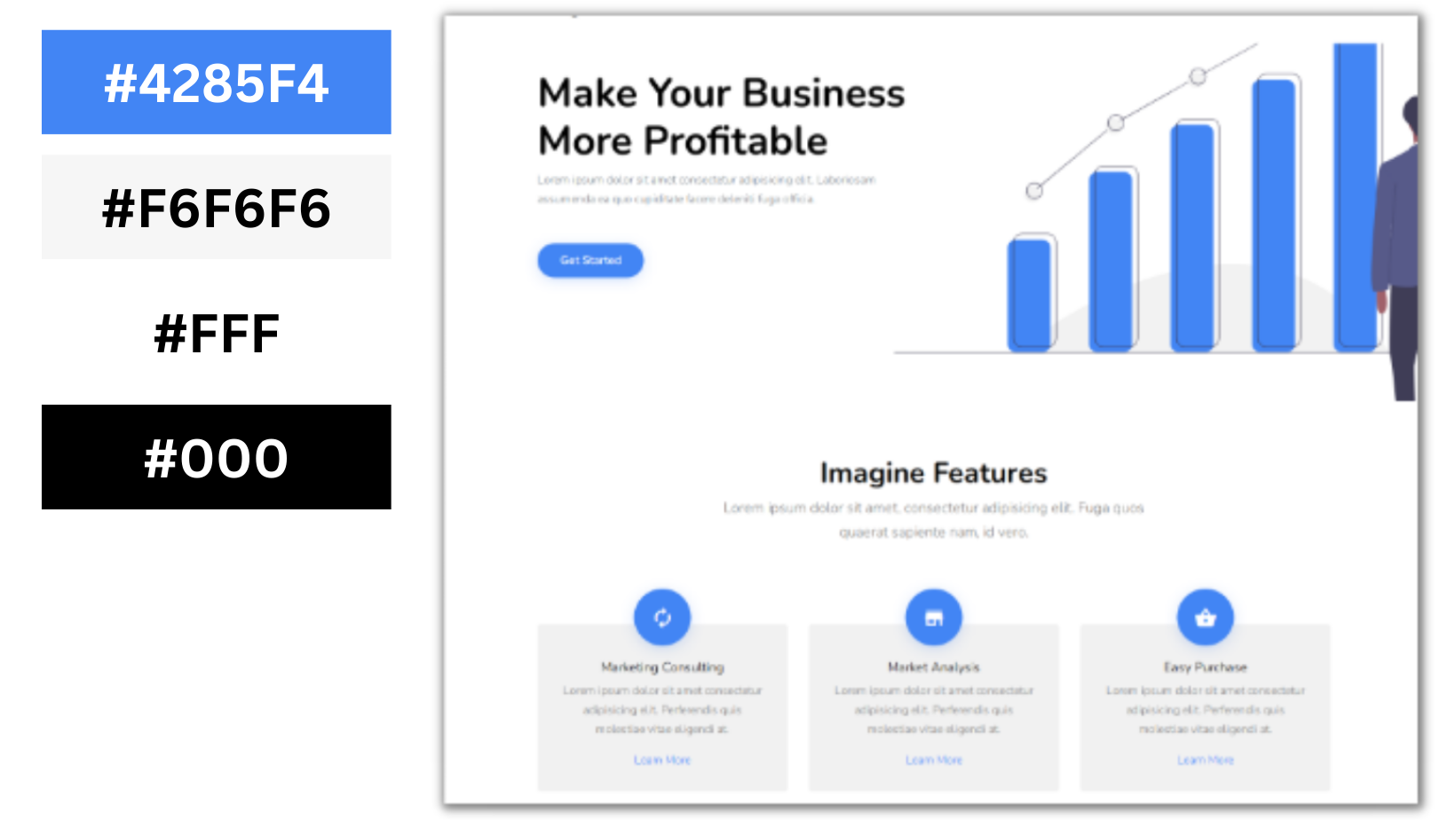
1. Imagine Template - Clean Blue

Perpaduan antara warna Biru dan putih bersih menciptakan kesan pertama yang kuat dan berkesan dengan Imagine Template. Desain website yang luar biasa ini memiliki tampilan yang bersih dan minimalis yang akan menampilkan konten Anda dengan indah.
- Kode Warna Biru: #4285F4
- Kode Warna Light Gray: #F6F6F6
- Kode Warna Putih: #FFF
- Kode Warna Hitam: #000
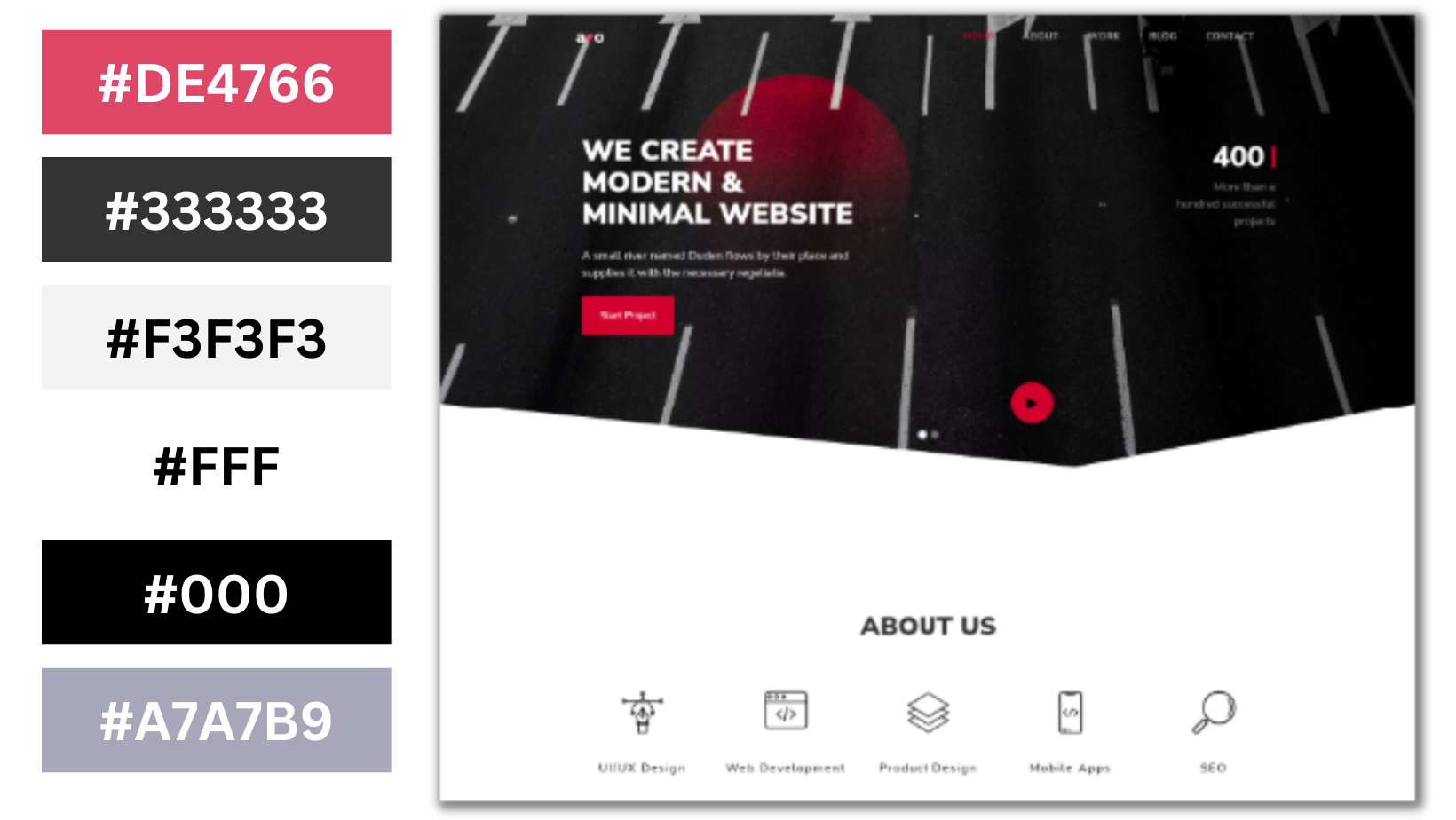
2. Avo Template - Clean Black

Perpaduan antara hitam pekat dan light gray menciptakan kesan pengalaman yang menyenangkan saat menelusuri konten dan informasi. Cocok digunakan untuk website portofolio minimal yang mencolok dan berdampak dengan banyak fitur dan fungsi
- Kode Warna Merah: #DE4766
- Kode Warna Gray: #333333
- Kode Warna Light Gray: #F3F3F3
- Kode Warna Putih: #FFF
- Kode Warna Hitam: #000
- Kode Warna Font: #A7A7B9
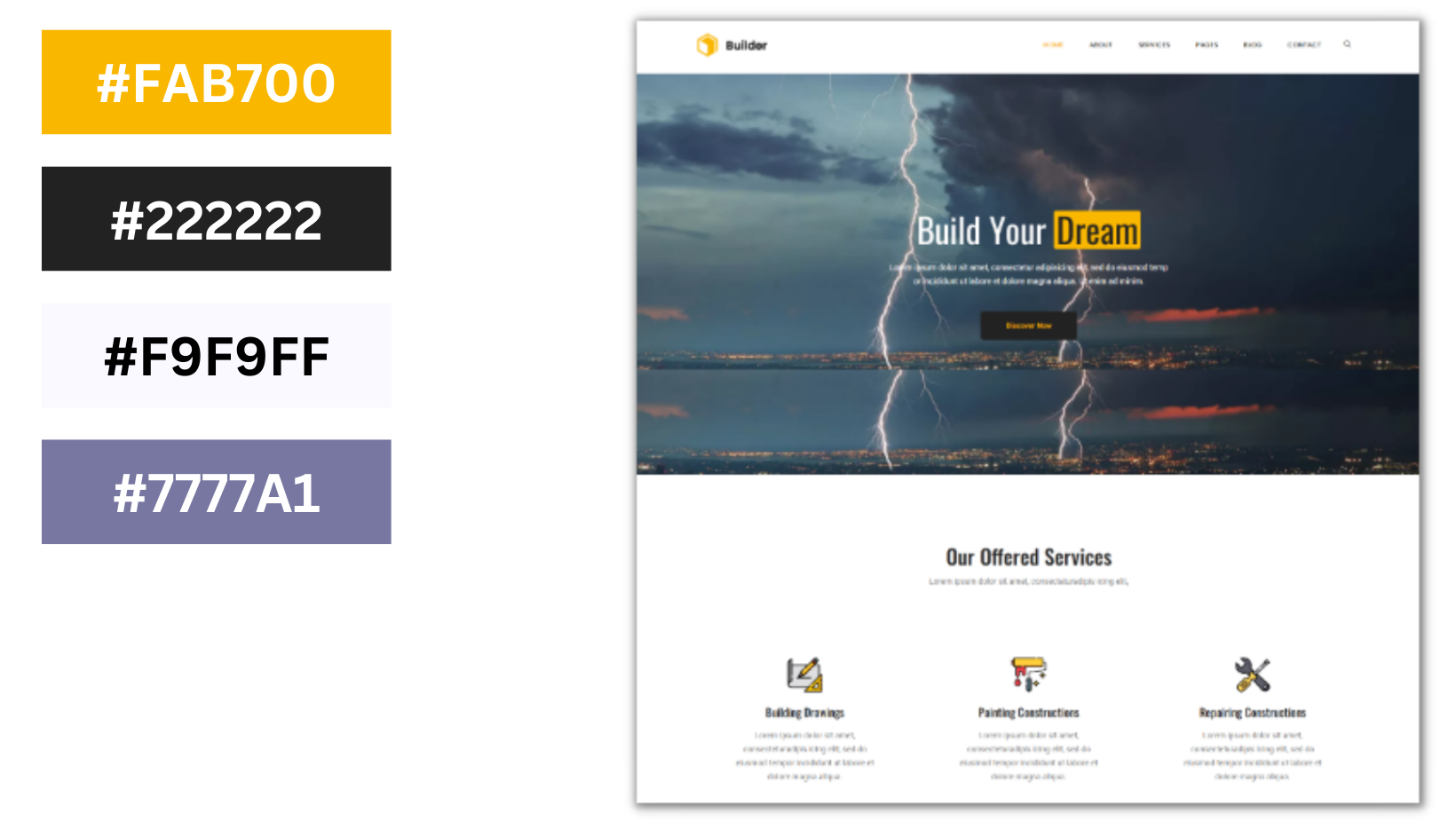
3. Builder Template - Clean Yellow

Perpaduan antara kuning pekat dan warna putih yang begitu bersih menciptakan kesan website menjadi bersih dan minimal. Cocok digunakan untuk website Bisnis atau Company Profile karena dapat membantu bisnismu dan membuatnya menonjol dari keramaian.
- Kode Warna Kuning: #FAB700
- Kode Warna Hitam: #222222
- Kode Warna Light Gray: #F9F9FF
- Kode Warna Font: #7777A1
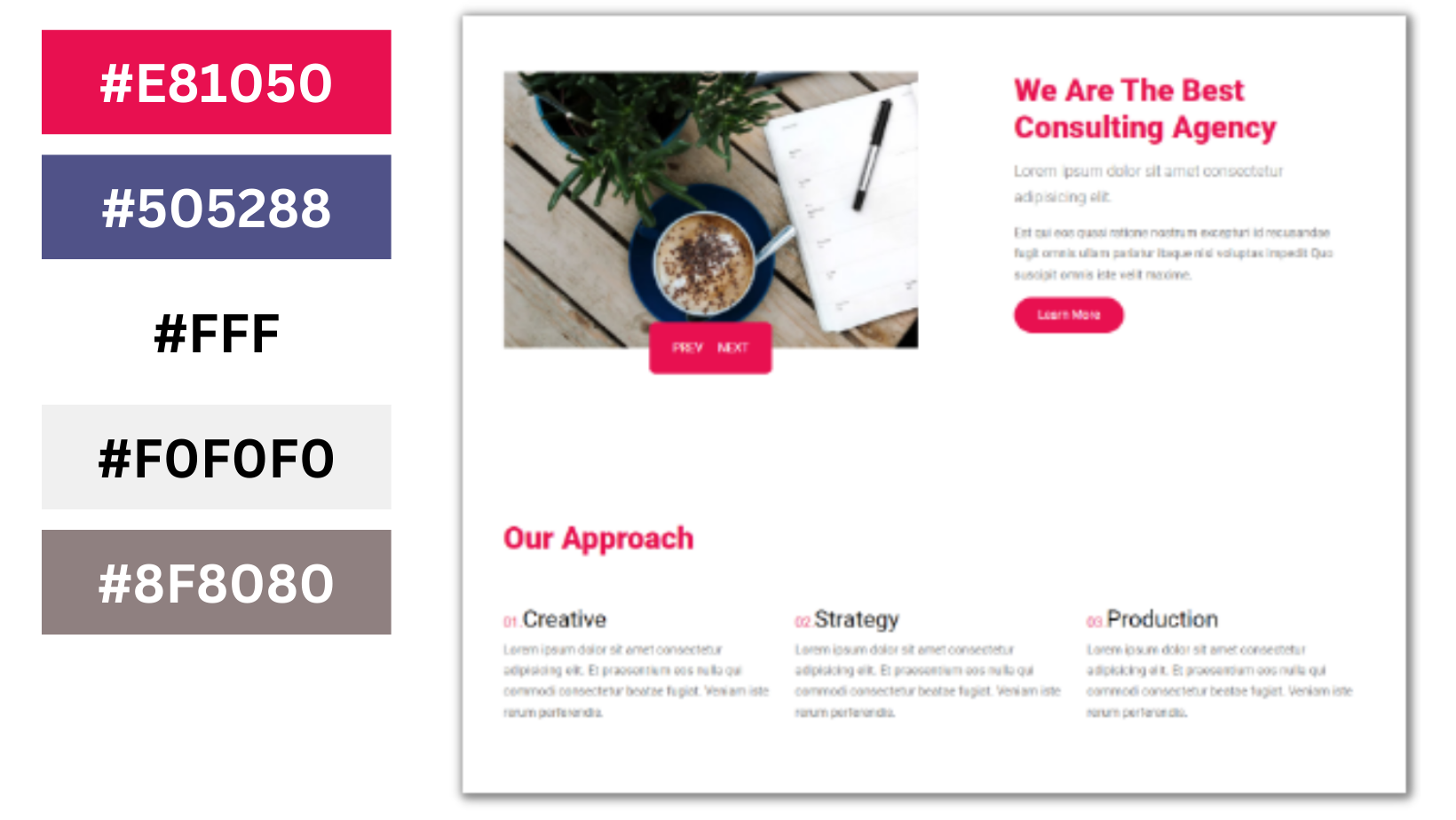
4. Pointer Template - Clean Red

Perpaduan antara Merah Pekat dan warna putih yang bersih menciptakan kesan website menjadi modern dan mudah digunakan. Cocok digunakan untuk Perusahaan Konsultan karena website ini memiliki ruang uang yang profesional.
- Kode Warna Merah: #E81050
- Kode Warna Dark: #505288
- Kode Warna Putih: #FFF
- Kode Warna Light Grey: #F0F0F0
- Kode Warna Font: #8F8080
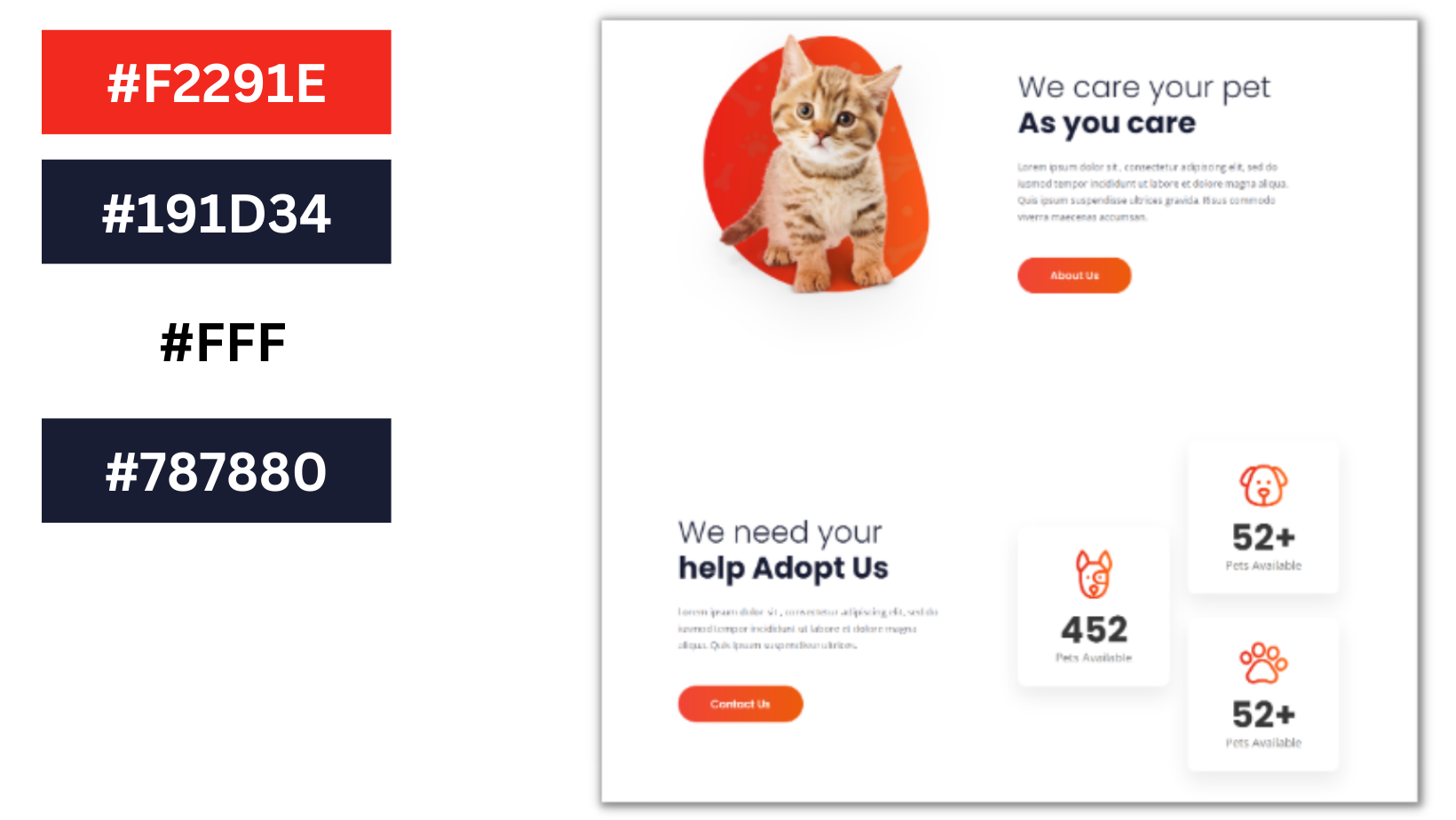
5. Anipat Template - Clean Orange

Perpaduan antara orange yang menyala dengan warna putih polos menciptakan website berkesan lucu, menggemaskan, modern, dan canggih dengan konten yang fleksibel didalamnya. Cocok digunakan untuk website perawatan hewan peliharaan, blog, dsb.
- Kode Warna Orange: #F2291E
- Kode Warna Hitam: #191D34
- Kode Warna Putih: #FFF
- KoKode Warna Font: #787880
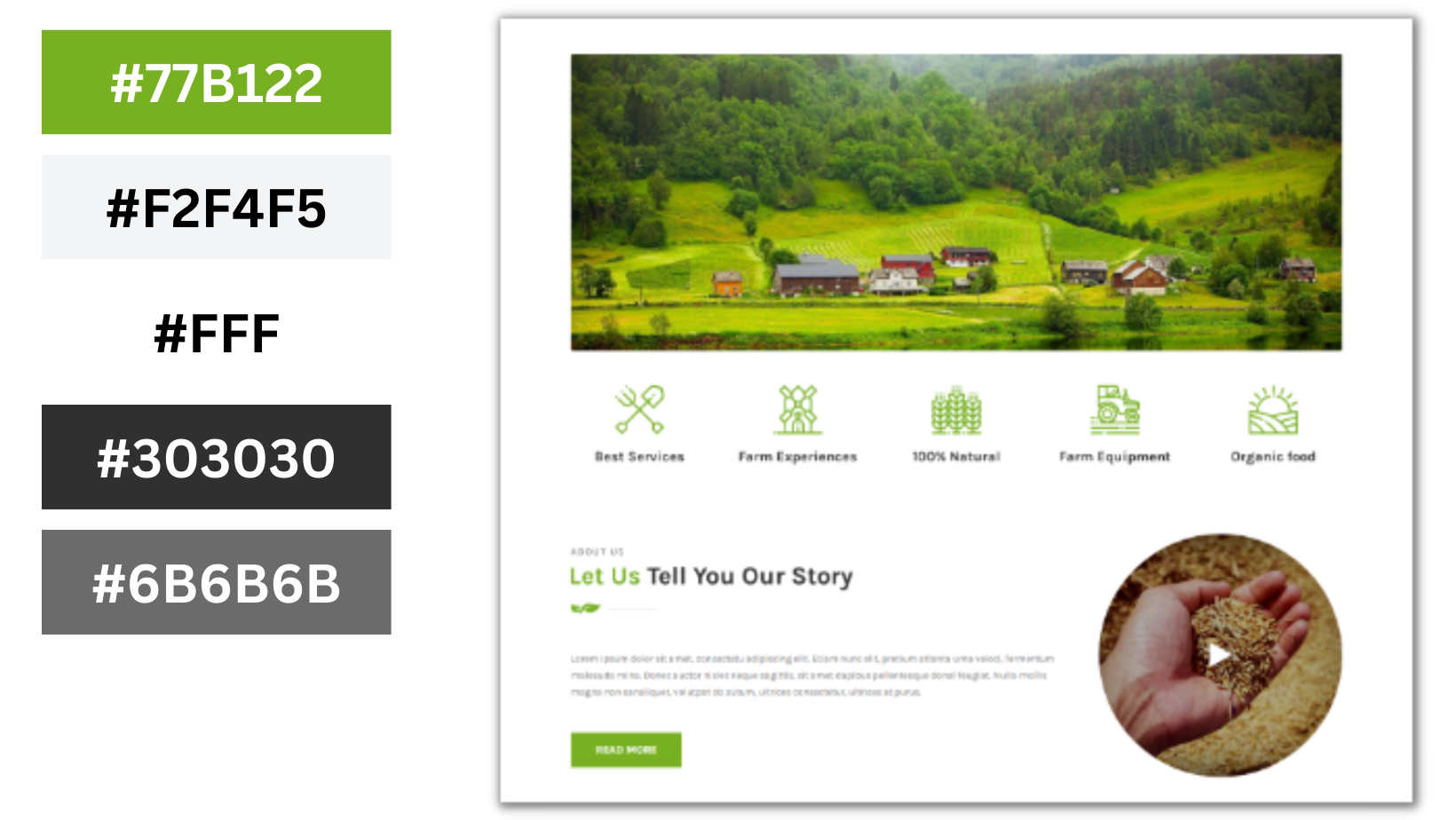
6. Farmei Template - Clean Green

Perpaduan antara warna Hijau dan Putih bersih menciptakan website berkesan lebih segar, fantastis, modern, dan bersih. Cocok digunakan untuk website pertanian atau pertanian.
- Kode Warna Hijau: #77B122
- Kode Warna Light Gray: #F2F4F5
- Kode Warna Putih: #FFF
- Kode Warna Hitam: #303030
- Kode Warna Font: #6B6B6B
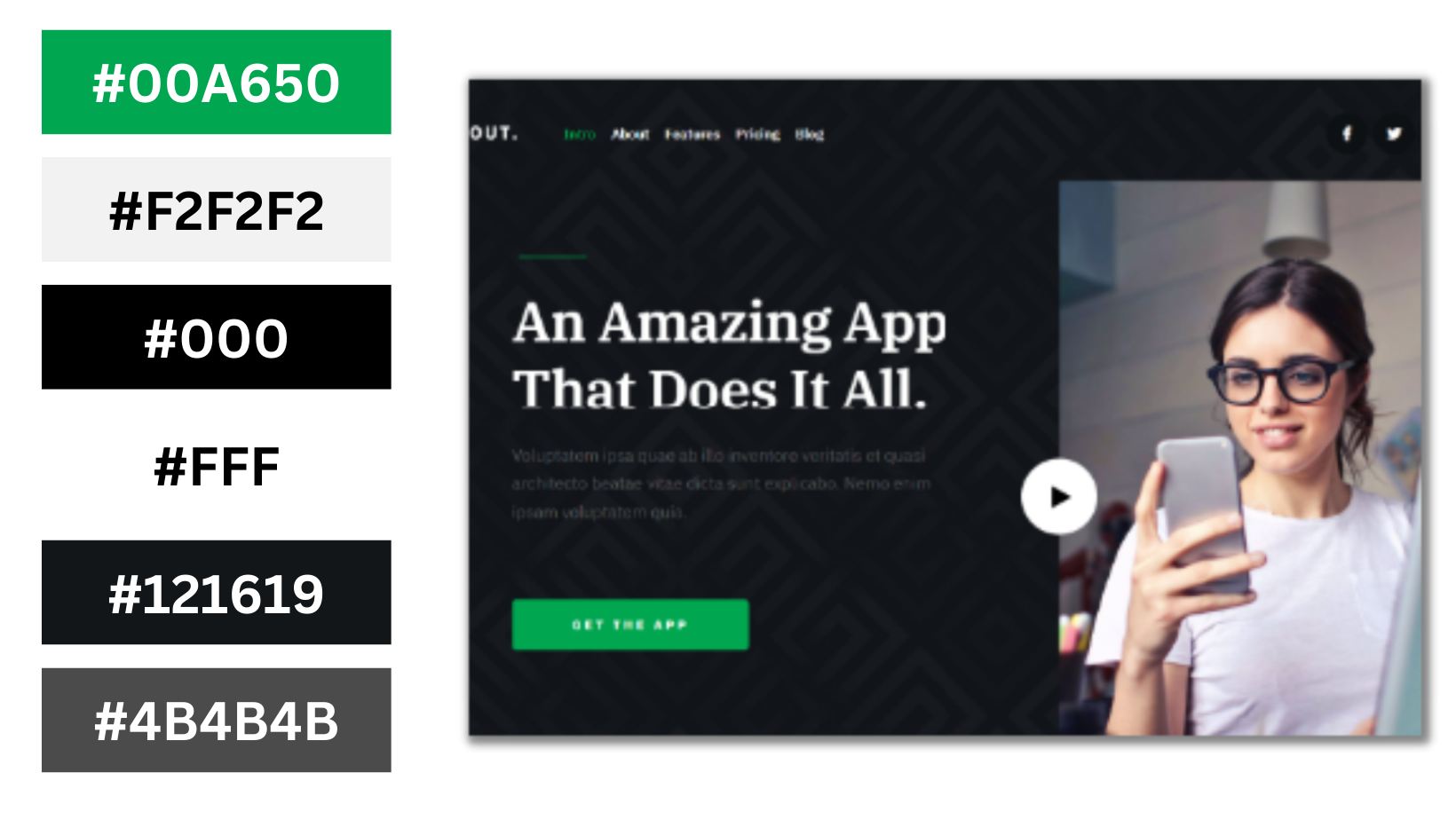
7. Standout Template - Dark Green
Dengan tampilan gelap/dark yang dikombinasikan dengan warna hijau yang begitu tebal menciptakan website berkesan mencolok dengan tampilan modern serta fitur dan aset canggih. Cocok digunakan untuk website aplikasi email, aplikasi chatting, dsb.
- Kode Warna Hijau: #00A650
- Kode Warna Light Gray: #F2F2F2
- Kode Warna Hitam: #000
- Kode Warna Putih: #FFF
- Kode Warna Gelap: #121619
- Kode Warna Font: #4B4B4B
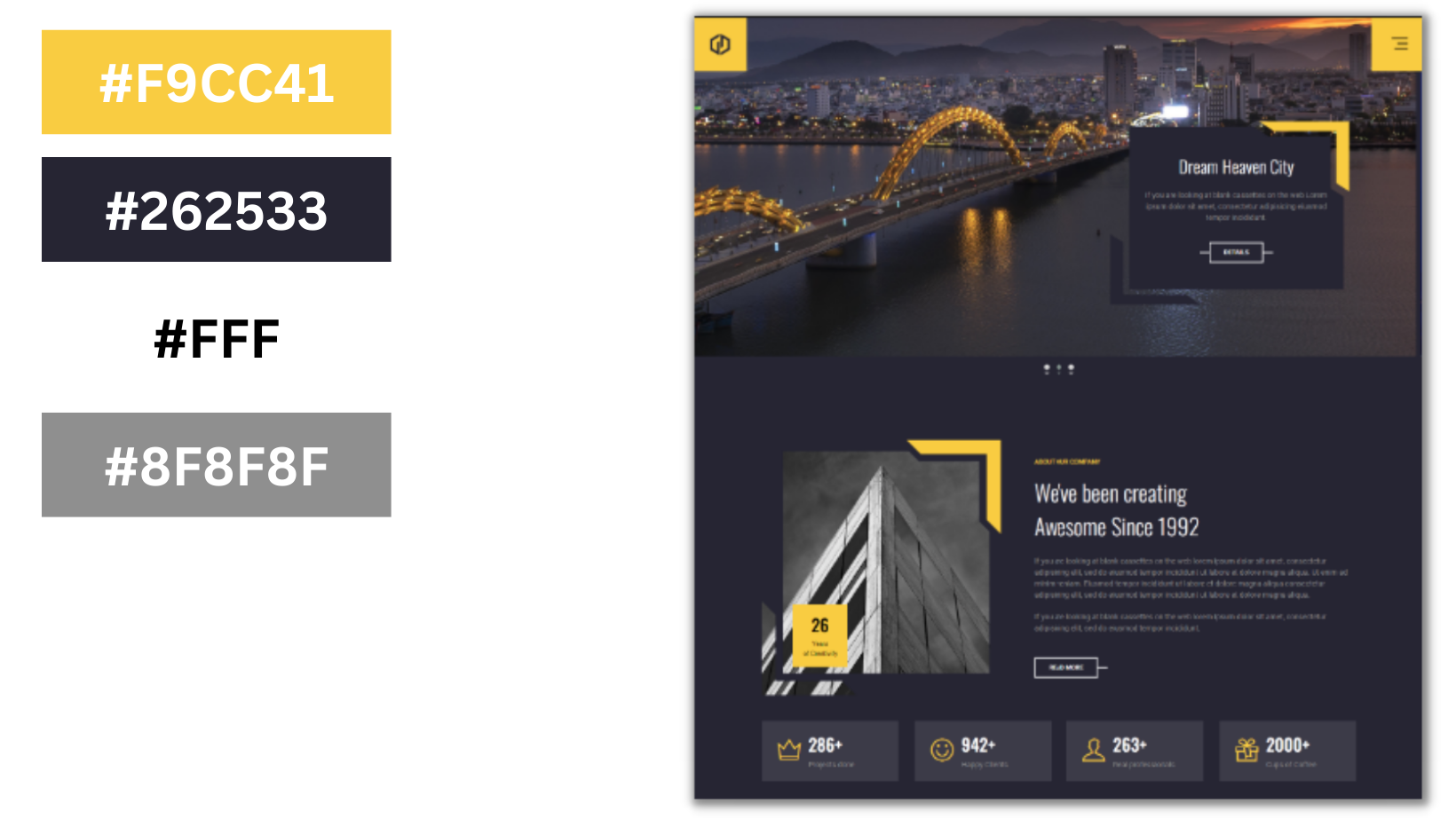
8. Sparsh Template - Dark Yellow

Dengan perpaduan warna kuning dan hitam membuat website ini berkesan Professional, Elegan, dan Glamor. Cocok digunakan untuk website konstruksi, real estate, kontraktor, dsb.
- Kode Warna Kuning: #F9CC41
- Kode Warna Gelap: #262533
- Kode Warna Putih: #FFF
- Kode Warna Font: #8F8F8F
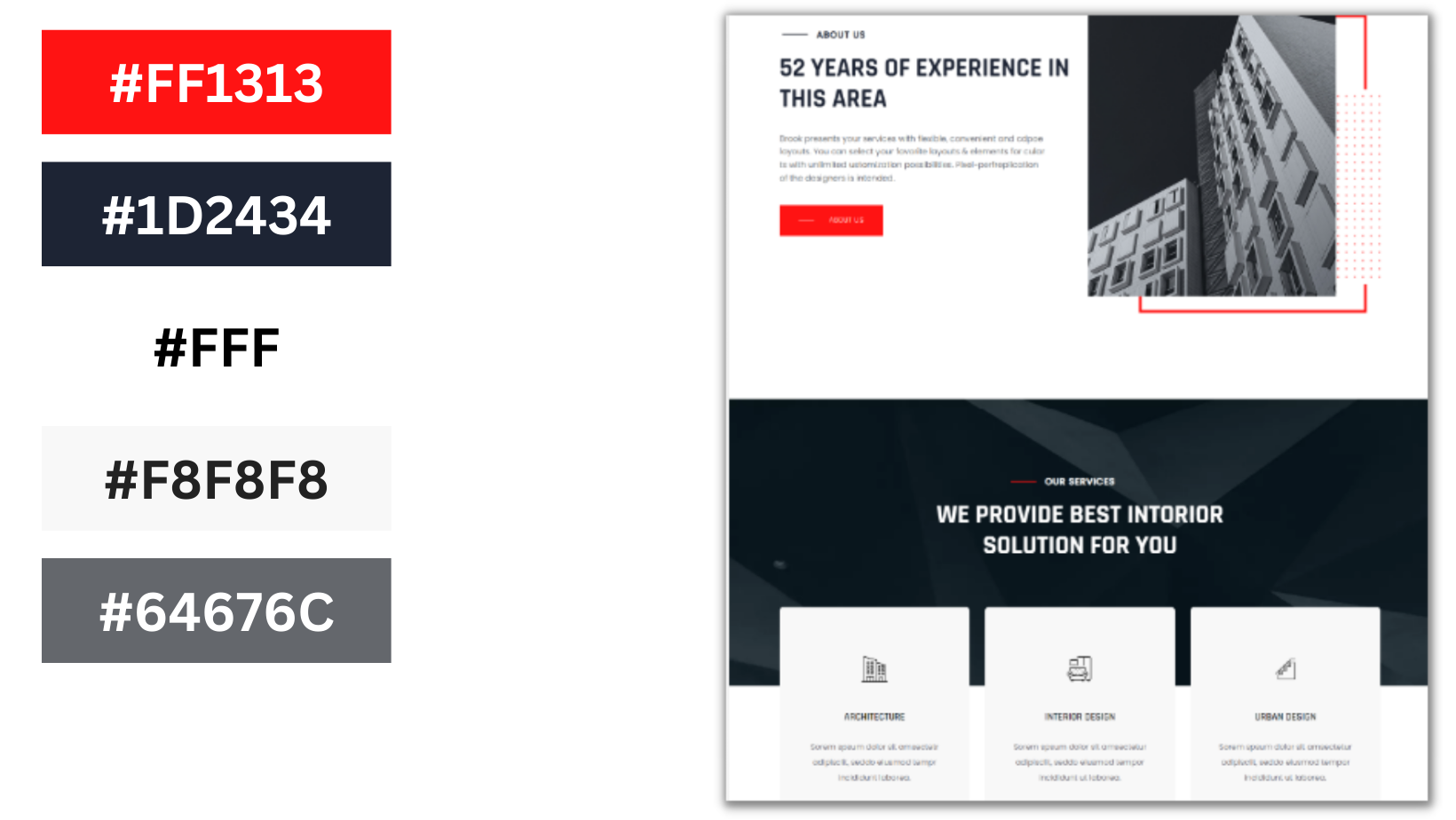
9. Archi Template - Dark Red

Dengan perpaduan warna merah mencolok dan kontras dipadukan dengan hitam bold membuat website ini sangat mengesankan, mencolok, dan menarik perhatian. Cocok digunakan untuk website perusahaan arsitektur dan dekorasi rumah karena dapat direpresentasikan dengan sangat baik
- Kode Warna Merah: #FF1313
- Kode Warna Gelap: #1D2434
- Kode Warna Putih: #FFF
- Kode Warna Light Gray: #F8F8F8
- Kode Warna Font: #64676C
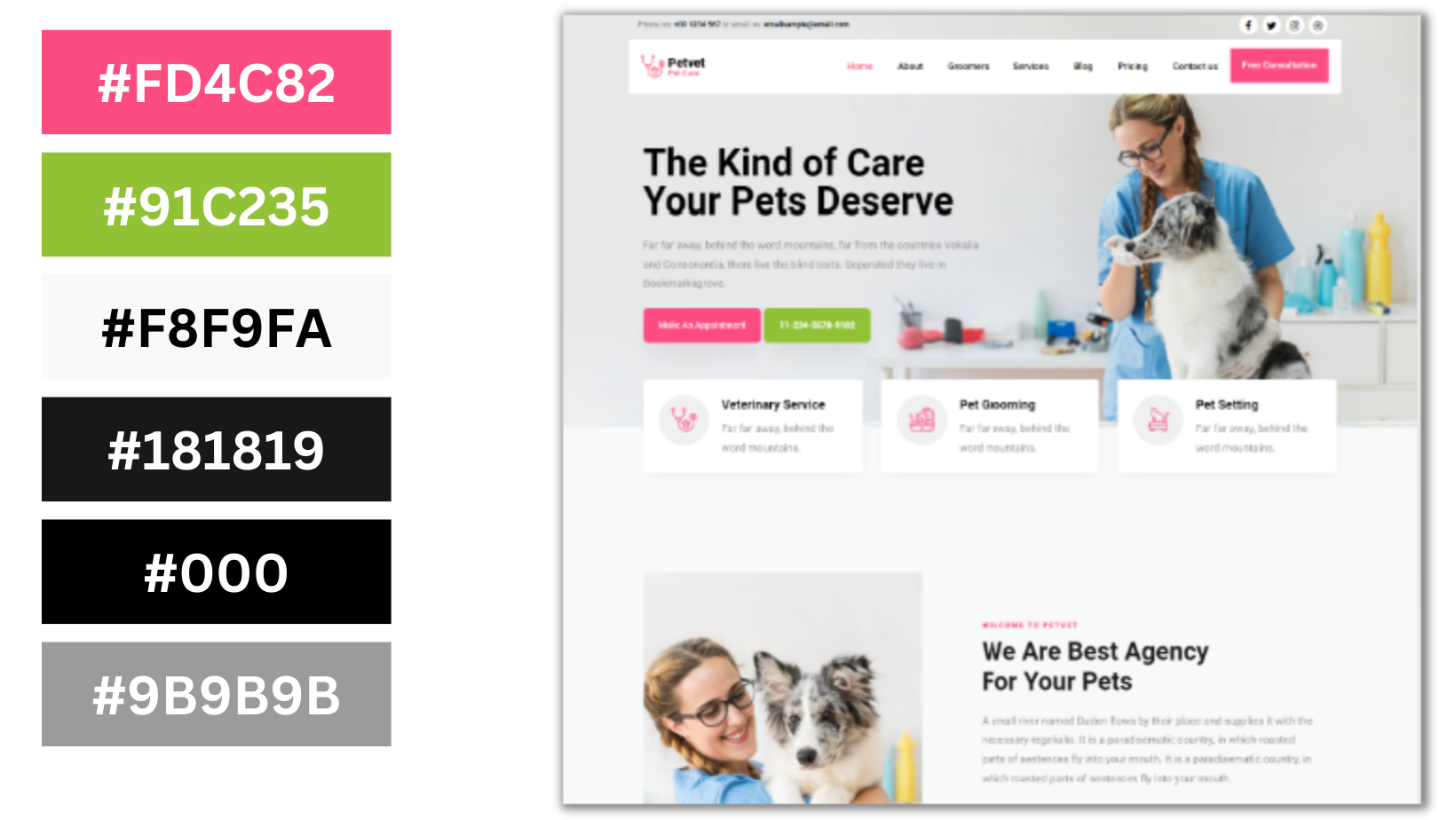
10. PetVet Template - Red & Green

Perpaduan warna antara merah dan hijau yang sama-sama soft membuat website ini berkesan luar biasa, modern, responsif, dan fleksibel. Cocok digunakan untuk website layanan perawatan hewan dan hewan peliharaan yang Anda tawarkan
- Kode Warna Merah: #FD4C82
- Kode Warna Hijau: #91C235
- Kode Warna Putih: #FFF
- Kode Warna Light Grey: #F8F9FA
- Kode Warna Dark Grey: #181819
- Kode Warna Hitam: #000
- Kode Warna Font: #9B9B9B
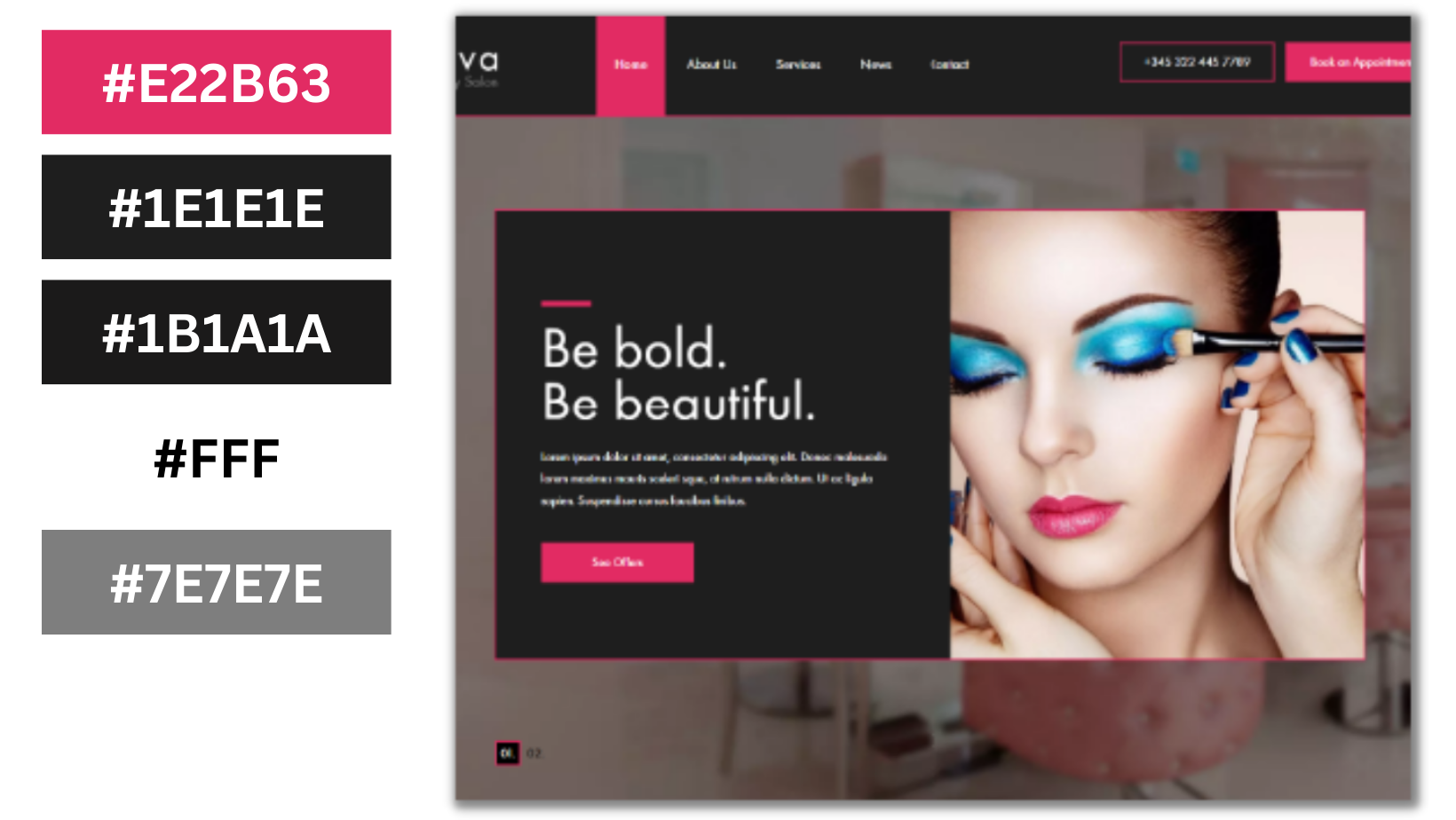
11. Diva Template - Red Dominan & Bold

Perpaduan warna merah tebal yang menjadi dominan diatas background yang gelap membuat website ini berkesan sangat menakjubkan, lugas, dan spektakuler. Cocok digunakan untuk website salon kecantikan dan sejenisnya.
- Kode Warna Merah: #E22B63
- Kode Warna Gelap: #1E1E1E
- Kode Warna Dark Gray: #1B1A1A
- Kode Warna Putih: #FFF
- Kode Warna Font: #7E7E7E
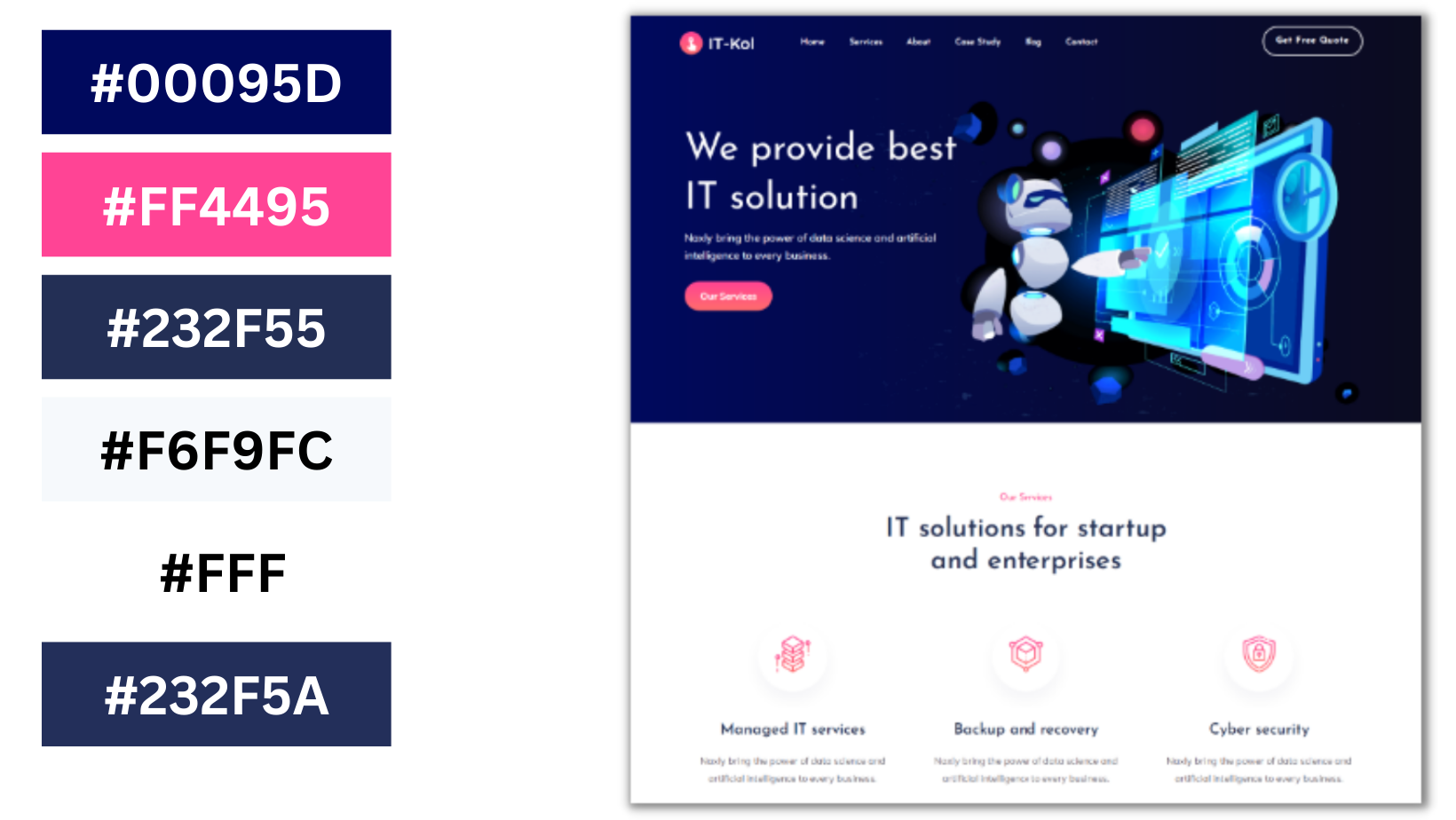
12. Itkol Template - Blue Strong & Red

Perpaduan warna antara Biru yang begitu kuat dikombinasikan dengan warna merah yang soft membuat website ini berkesan elegan dan menarik perhatian pengunjung website. Cocok digunakan untuk website Agensi atau Penyedia berbagai macam jasa layanan.
- Kode Warna Biru: #00095D
- Kode Warna Merah: #FF4495
- Kode Warna Dark Gray: #232F55
- Kode Warna Light Blue: #F6F9FC
- Kode Warna Putih: #FFF
- Kode Warna Font: #232F5A
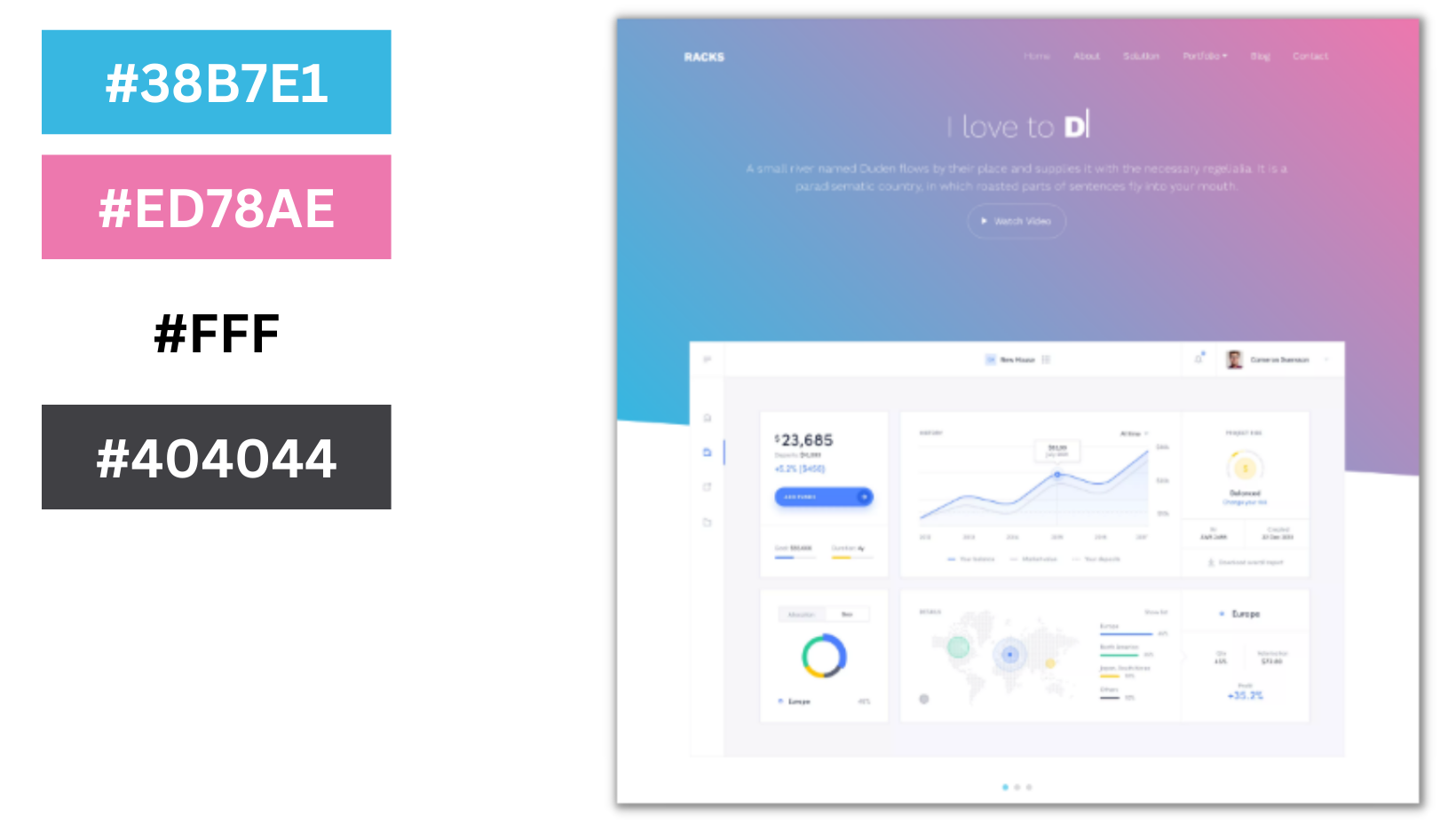
13. Racks Template - Blue & Purple Combination

Perpaduan warna antara biru dan ungu yang begitu soft membuat website ini berkesan menjadi halaman website yang bersih, kontemporer, dan berkinerja tinggi. Cocok digunakan untuk website perusahaan perangkat lunak yang mengesankan dan memicu rasa ingin tahu.
- Kode Warna Biru: #38B7E1
- Kode Warna Ungu: #ED78AE
- Kode Warna Background Ungu 2: #EE76AD
- Kode Warna Putih: #FFF
- Kode Warna Font: #404044
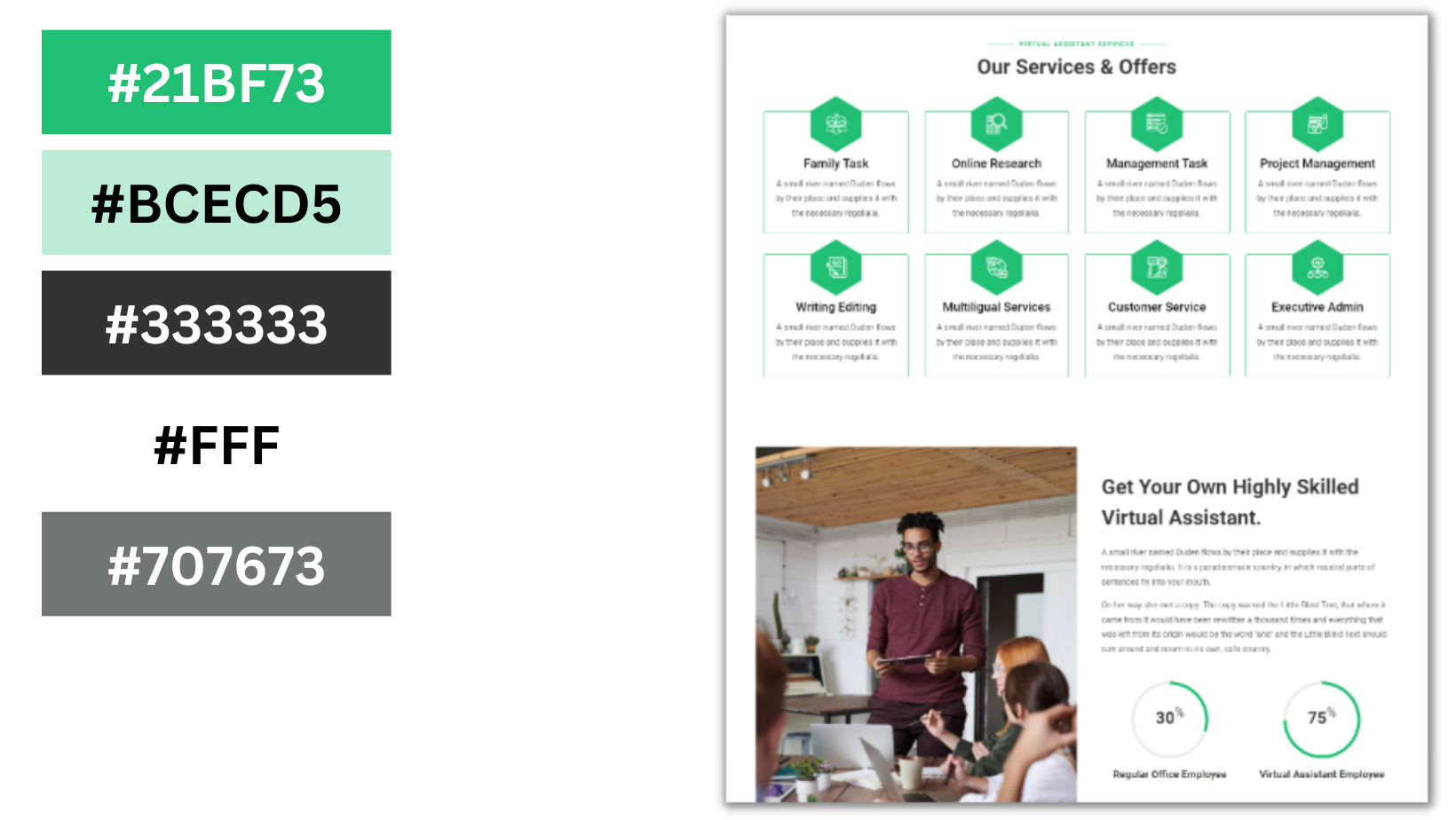
14. Virtual Assistant Template - Full Green

Permainan gradasi warna mulai dari hijau tua sampai muda bahkan hijau yang strong hingga soft membuat tampilan website ini berkesan bersih, kontemporer, dan berkinerja tinggi. Cocok digunakan untuk website perusahaan perangkat lunak yang mengesankan dan memicu rasa ingin tahu.
- Kode Warna Hijau Strong: #21BF73
- Kode Warna Hijau Soft: #BCECD5
- Kode Warna Dark Gray: #333333
- Kode Warna Putih: #FFF
- Kode Font Warna Tulisan: #707673
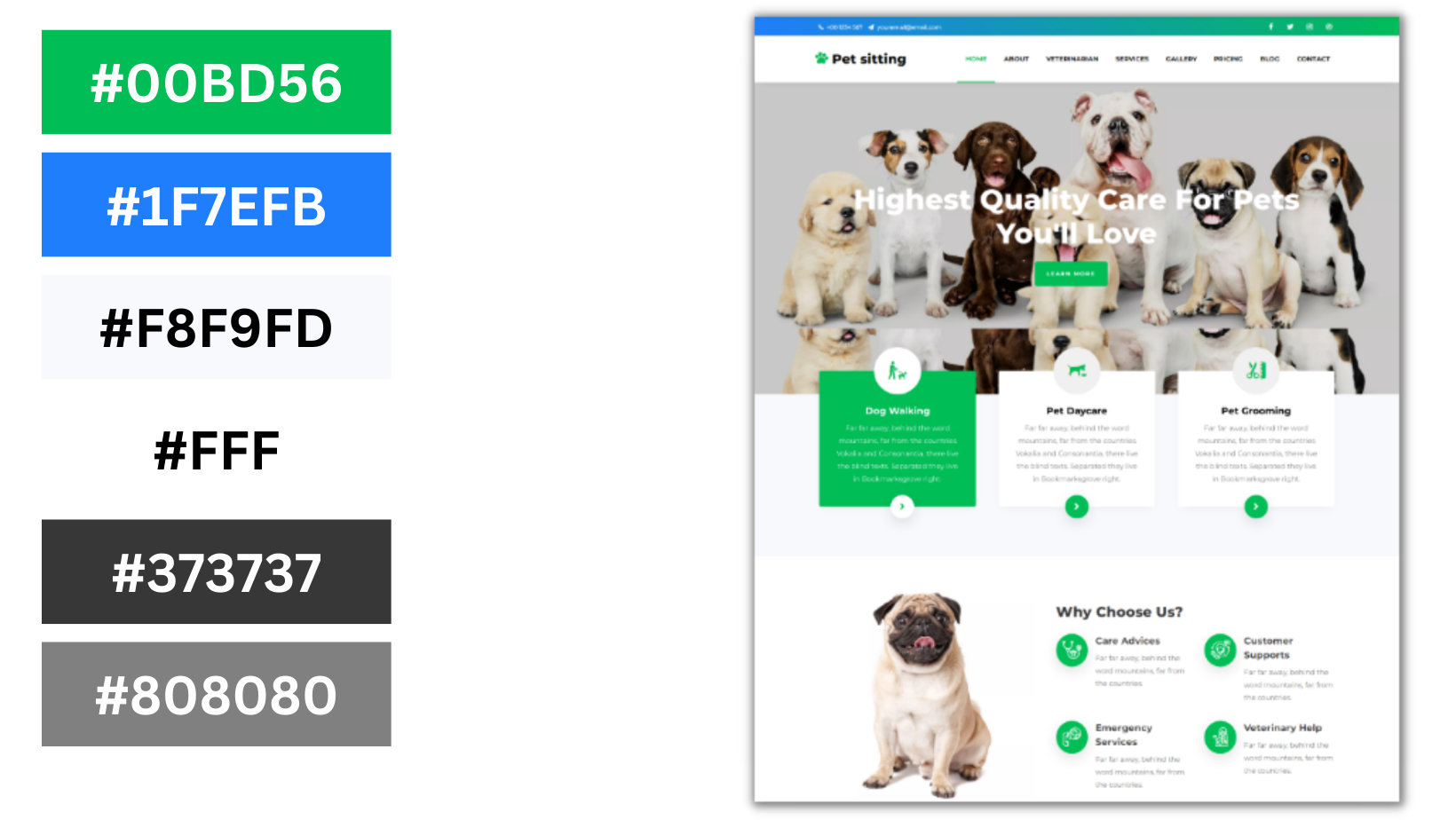
15. Pet Sitting Template - Contrast Green & Blue

Perpaduan warna hijau yang sangat terang dengan warna biru dan putih membuat tampilan website ini berkesan modern, mencolok, dan canggih. Cocok digunakan untuk website penitipan anak, perawatan dan layanan hewan peliharaan, dsb.
- Kode Warna Hijau: #00BD56
- Kode Warna Biru: #1F7EFB
- Kode Warna Light Gray: #F8F9FD
- Kode Warna Putih: #FFF
- Kode Warna Dark Gray: #373737
- Kode Warna Font: #808080
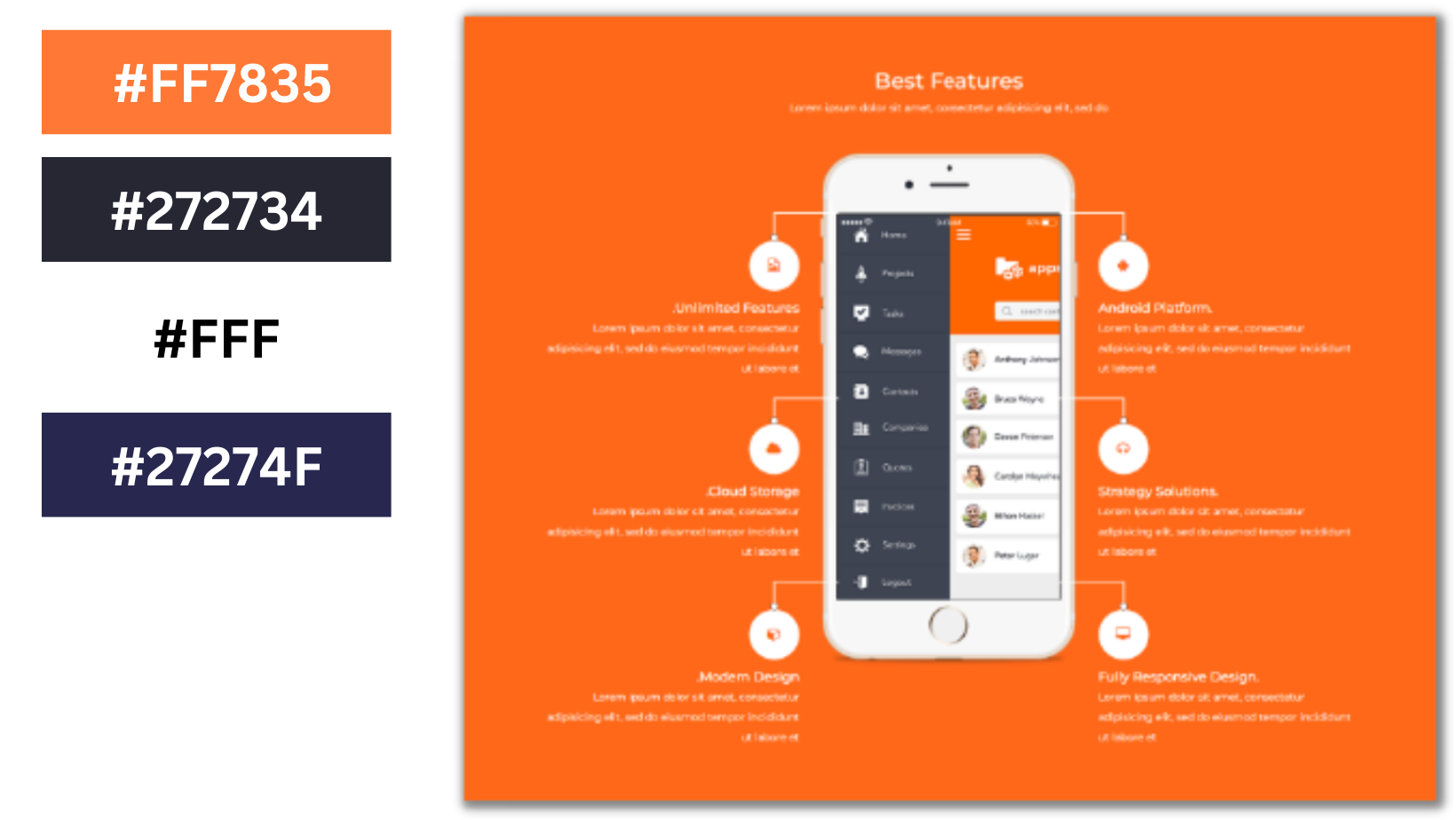
16. Appson Template - Full Orange

Perpaduan Gradasi warna Orange mulai dari Bold hingga Soft menjadikan website ini berkesan menarik dan dapat memikat lebih banyak pengunjung website. Cocok digunakan untuk website online shop perangkat elektronik seperti Gadget, Laptop, dan sejenisnya.
- Kode Warna Orange: #FF7835
- Kode Warna Dark Gray: #272734
- Kode Warna Putih: #FFF
- Kode Warna Font: #27274F
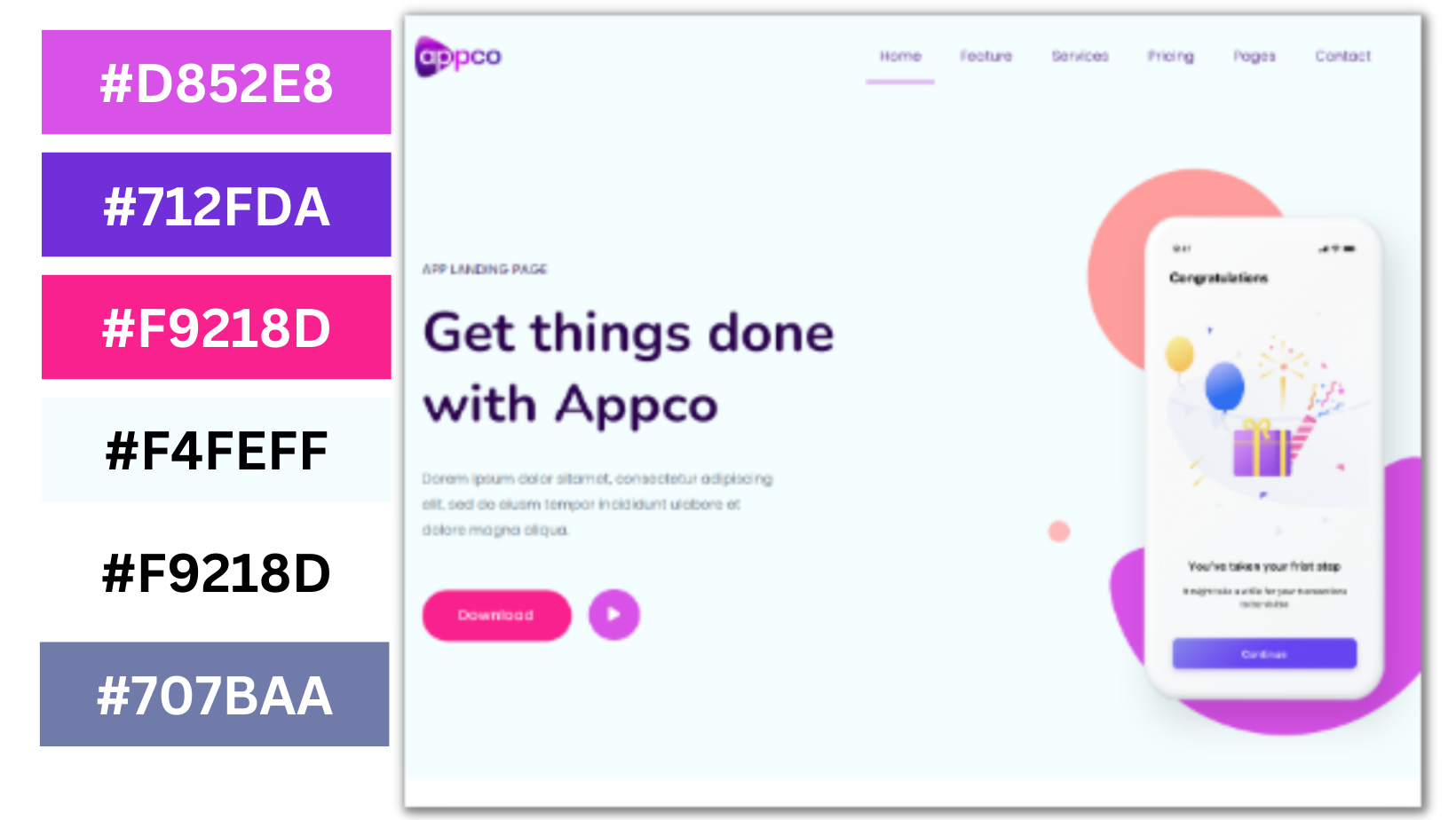
17. Appco Template - Purple & Soft Red

Perpaduan warna Ungu yang begitu kuat dikombinasikan dengan warna merah yang sangat soft membuat tampilan website ini berkesan sangat menakjubkan, modern, dan canggih. Cocok digunakan untuk website perusahaan perangkat lunak, perusahaan digital agency, dsb.
- Kode Warna Ungu: #D852E8
- Kode Warna Ungu Kuat: #712FDA
- Kode Warna Merah: #F9218D
- Kode Warna Light Gray: #F4FEFF
- Kode Warna Putih: #FFF
- Kode Warna Font: #707BAA
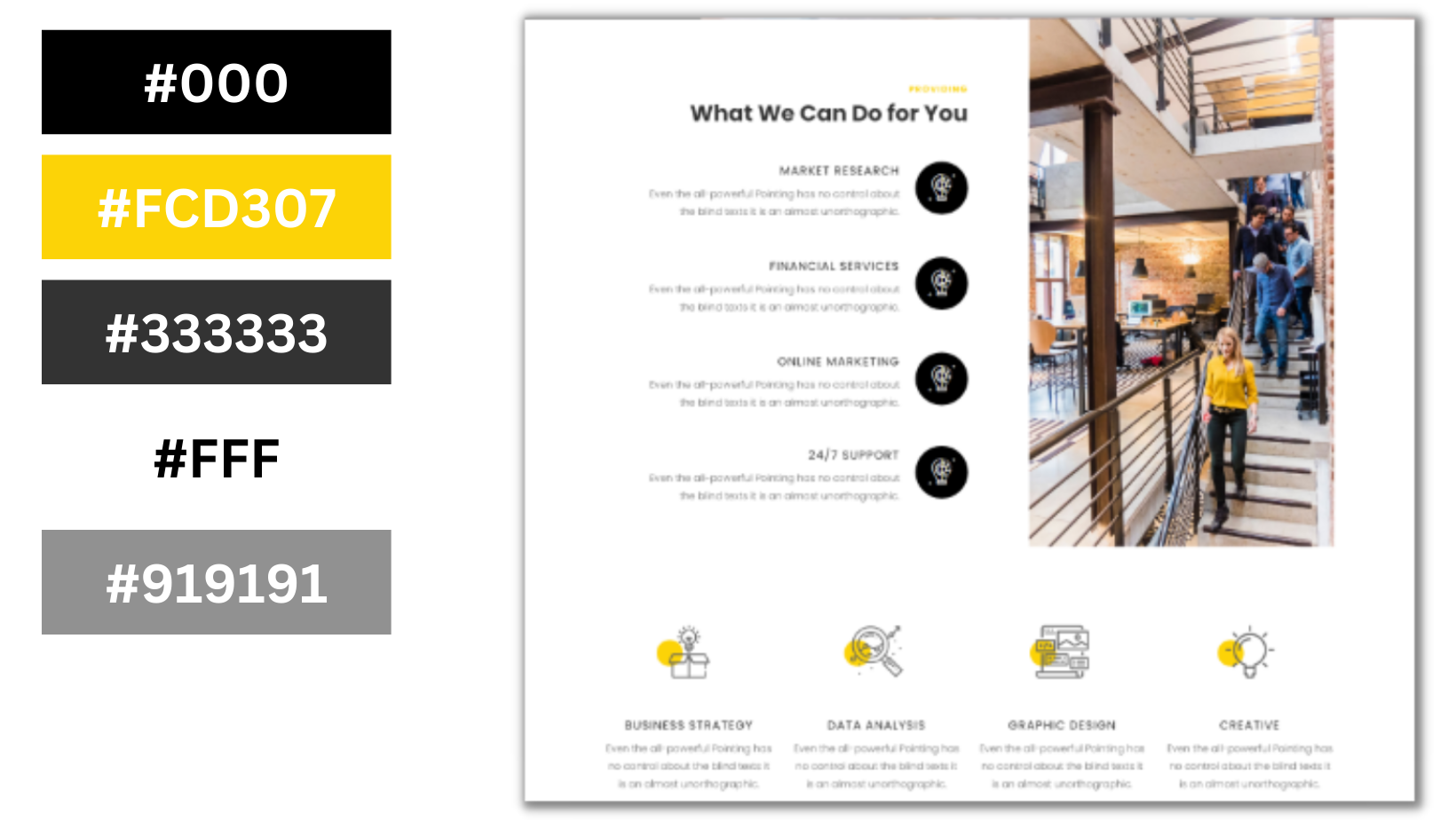
18. Whitespace Template - Black & Yellow

Perpaduan warna Hitam pekat dengan kuning yang sangat kontras dan cerah membuat tampilan website ini berkesan kreatif, modern, dan profesional. Cocok digunakan untuk website proyek manajemen, konstruksi, pertambangan, layanan, dsb.
- Kode Warna Hitam: #000
- Kode Warna Kuning: #FCD307
- Kode Warna Dark Gray: #333333
- Kode Warna Putih: #FFF
- Kode Warna Font: #919191
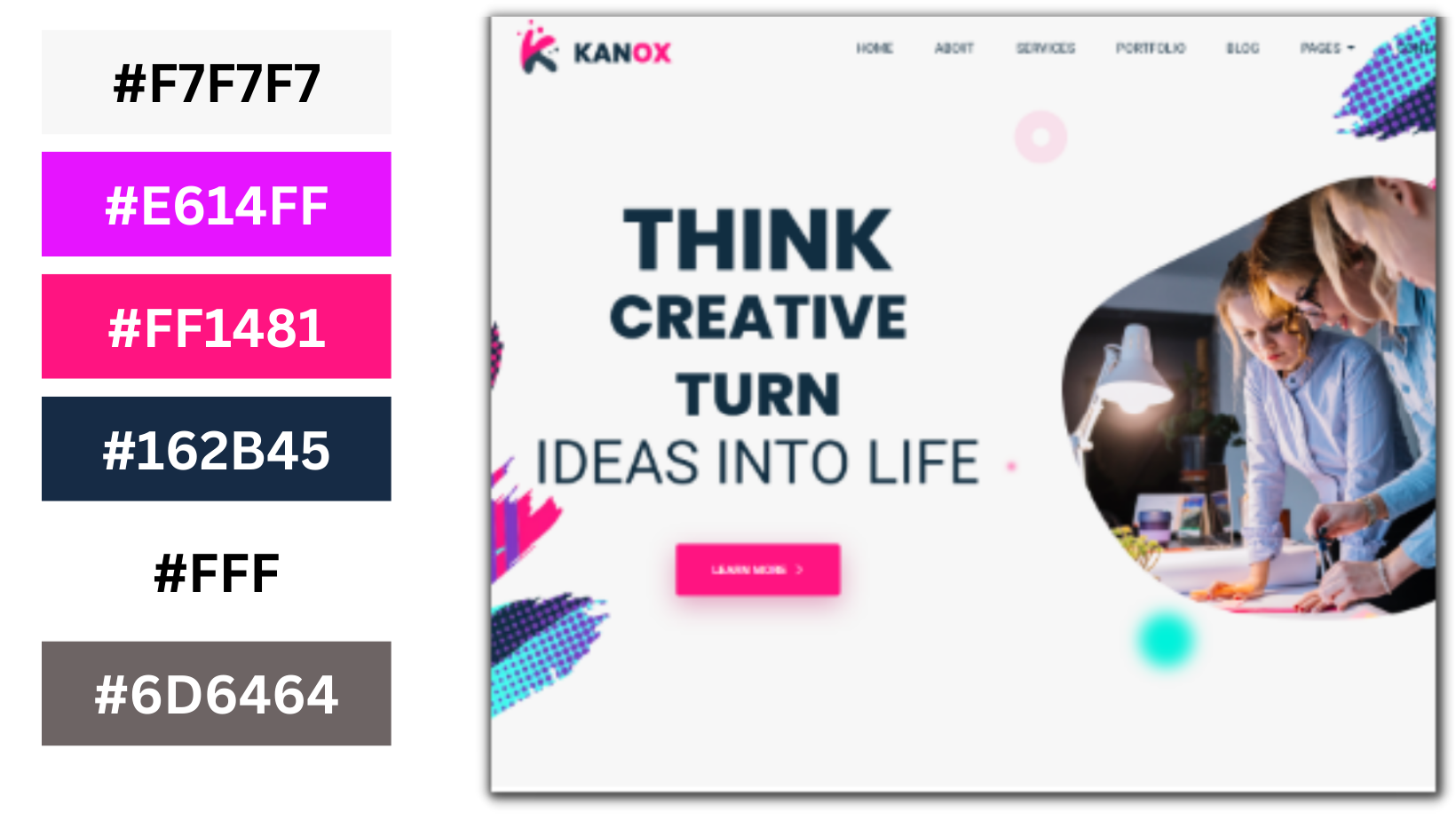
19. Kanox Template - Full Color

Perpaduan dari berbagai warna mulai dari ungu, merah, biru, dsb membuat website ini berkesan modern, bersih, minimal, dan menarik, dan mudah menarik perhatian pengunjung website. Cocok digunakan untuk website digital agency, brand and marketing, creative design, dsb
- Kode Warna Light Gray: #F7F7F7
- Kode Warna Ungu: #E614FF
- Kode Warna Merah: #FF1481
- Kode Warna Dark Blue: #162B45
- Kode Warna Putih: #FFF
- Kode Warna Dark Gray: #112E41
- Kode Warna Font: #6D6464
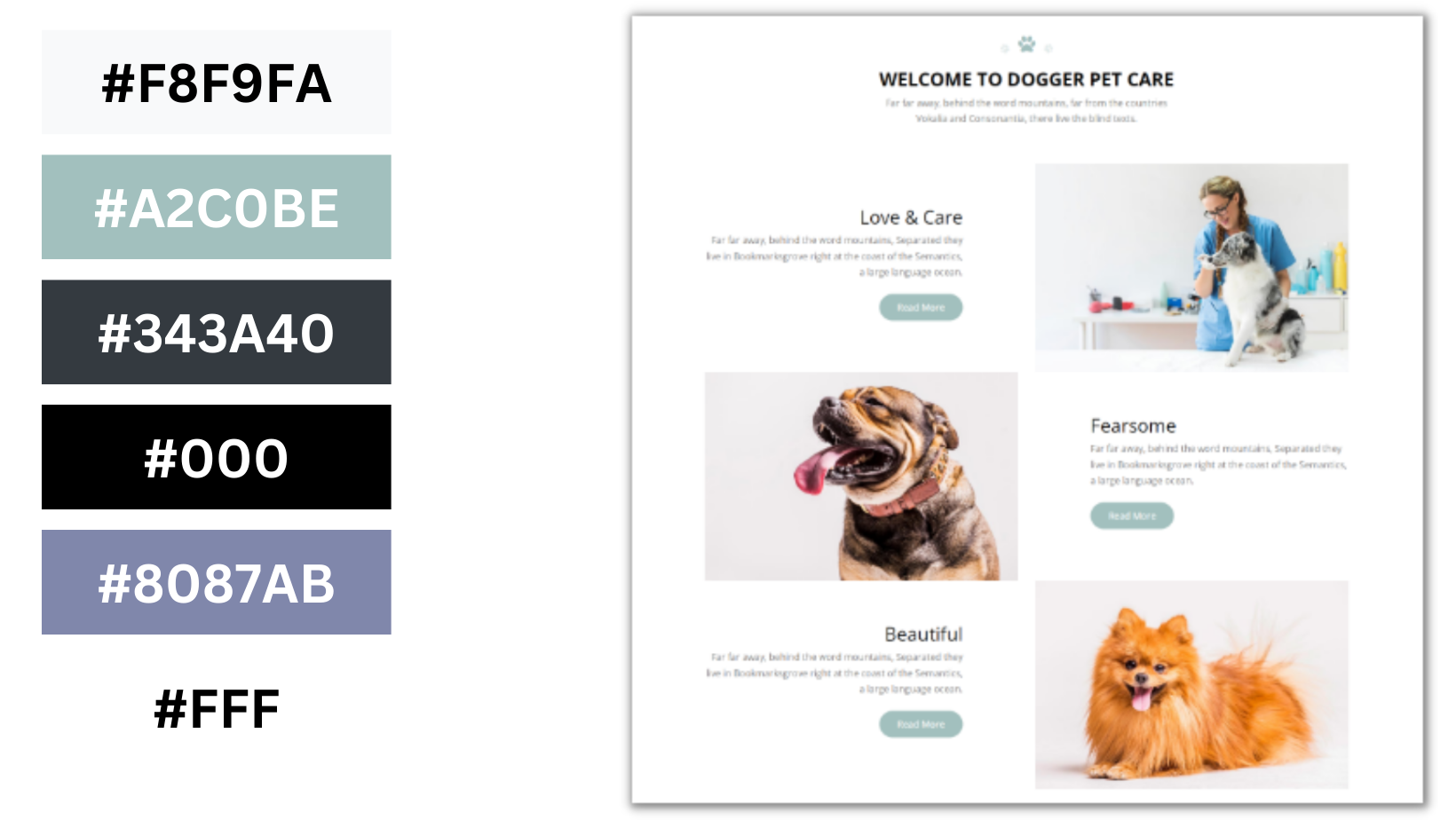
20. Monochrome Template - Gray & White

Perpaduan warna putih dengan kombinasi warna gray membuat website ini berkesan bersih, minimalis, dan kreatif sehingga menjamin kenyamanan pengunjung website. Cocok digunakan untuk penitipan anak, perawatan dan layanan hewan peliharaan, dsb.
- Kode Warna Light Gray: #F8F9FA
- Kode Warna Medium Gray: #A2C0BE
- Kode Warna Dark Gray: #343A40
- Kode Warna Hitam: #000
- Kode Warna Putih: #FFF
- Kode Warna Font: #8087AB
Menurutmu Mana Template Website dengan Kombinasi Warna Paling Menarik
Jadi, itulah dia beberapa rekomendasi template website dengan kombinasi warna yang menarik. Setelah kombinasi warna didalam website terlihat Matching dan Balance maka semua komponen didalam website dapat ditampilkan dengan baik. Sehingga akan berdampak pada banyaknya pengunjung yang nyaman ketika sedang berkunjung di halaman website kita.
Namun, jika kamu ingin membuat komposisi warna website dengan optimal tanpa harus ribet memperhatikan kombinasi warna seperti template-template diatas, kamu bisa langsung konsultasi atau menghubungi kami lewat link dibawah ini.
Yuk, Diskusi dan Konsultasikan dengan Kami!